VS Code key bindings
One of many ways developers improve their productivity is by taking advantage of the keyboard shortcuts, otherwise known as key bindings, on their systems.
A common example would be Alt + F4 used to close a window on Microsoft Windows and most mainstream GNU/Linux desktop environments, and ⌘ Q to close an application on macOS.
Key bindings give power users the advantage of not having to move their hand away from the keyboard for the mouse, cutting down the time taken to successfully complete a task on the computer. Moreover, when one gains sufficient familiarity with a piece of software, using a key binding becomes much faster than traversing a potentially large set of menus to execute an action. Thus, when (ab)used throughout the work day, the time saved due to key bindings accumulates and developers have the potential to become far more productive.
A key to productivity is to make executing tasks intuitive to the point that one does not have to consciously think about the maneuvers needed to accomplish a particular task. In other words, choose a tool and become very familiar with it to use it to its maximum potential. Perhaps, this is an important reason as to why we have the editor wars—small but fervent users of the Emacs and vi text editors prove to one another why their text editor is more superior than the other. It would be no surprise that users of such text editors would have accumulated their own set of custom tooling built around their preferred text editor that they would defend it loudly when flamed by their opponents. Editor wars continue today and still help to shape the free/libre and open-source community.
Today, Microsoft-owned Visual Studio Code (VS Code) is a highly popular text editor supported by thousands of extensions available on the Visual Studio Marketplace. Despite the editor and the Marketplace being placed behind proprietary licenses, the code for the editor itself and its mechanisms for running extensions bear a permissive open-source license, making VS Code a perfect tool to learn and take advantage of today and in the foreseeable future. It is, thus, the perfect time to master its key bindings to enable one to become a more productive developer in their future career.
The universal key binding
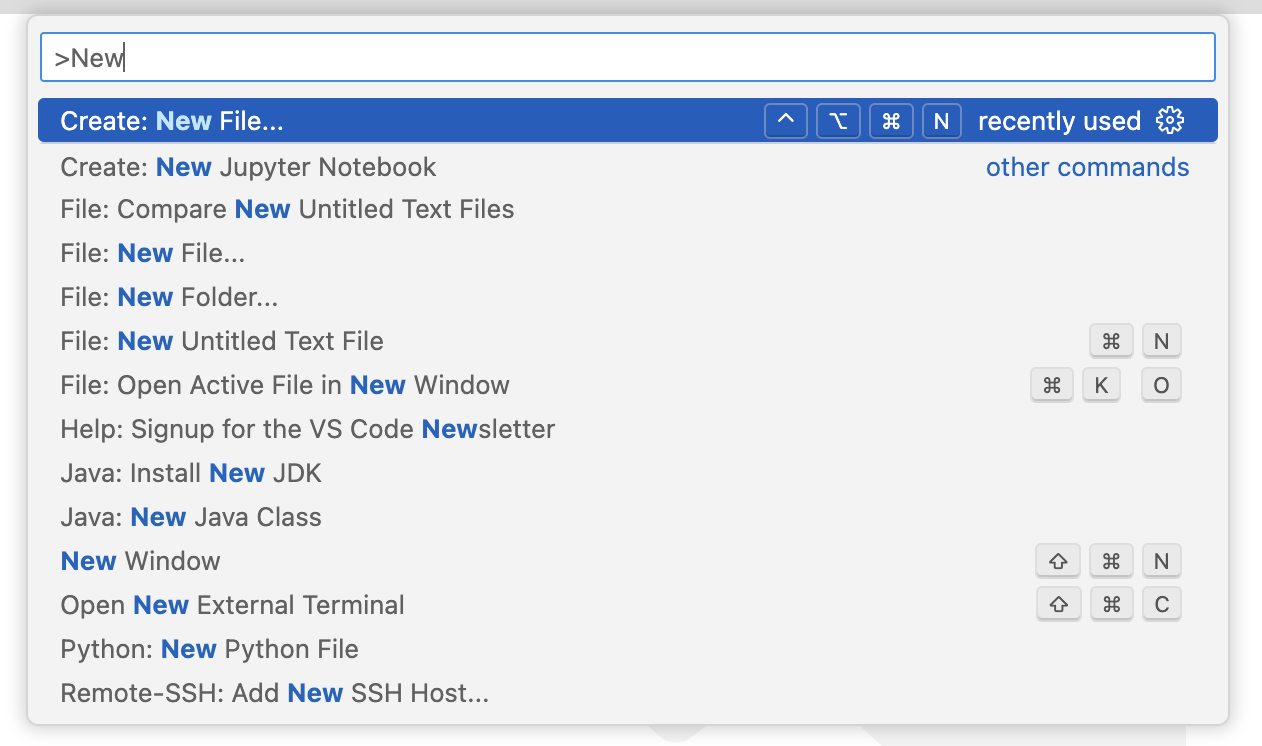
Ctrl + Shift + P (Windows and GNU/Linux) or ⇧ ⌘ P (macOS) is one of the most important key bindings in VS Code. It allows the user to access the Command Palette, which exposes every menu item in the menu bar, as well as actions offered by VS Code extensions installed.
Use this keyboard shortcut if you remember the name to a menu item and forgot the key binding to that menu item. It is arguably faster than searching for said menu item using the GUI.
The Command Palette also shows the corresponding key binding to a menu item when available, helping one build up their knowledge of VS Code’s key bindings.

The basics
Core key bindings available to even the simplest of text editors such as Notepad, TextEdit, TextMate and Gedit are also available on VS Code. Note that more advanced IDEs such as IntelliJ IDEA and Eclipse may use these key bindings for different functions. For example, IntelliJ IDEA uses Ctrl + N (Windows and GNU/Linux) and ⌘ O (macOS) to navigate to a Java class instead of creating a new file and opening one, respectively.
| Action | Windows and GNU/Linux | macOS |
|---|---|---|
| New text file | Ctrl + N | ⌘ N |
| Open file | Ctrl + O | ⌘ O |
| Save file | Ctrl + S | ⌘ S |
| Save file as | Ctrl + Shift + S | ⇧ ⌘ S |
Navigating within a text file also uses common key bindings already known from other text editors.
| Action | Windows and GNU/Linux | macOS |
|---|---|---|
| Go to line | Ctrl + G | ⌃ G |
| Find text in current file | Ctrl + F | ⌘ F |
| Replace text in current file | Ctrl + H | ⌥ ⌘ F |
| Find text in all files (in Explorer view) | Ctrl + Shift + F | ⇧ ⌘ F |
| Replace text in all files (in Explorer view) | Ctrl + Shift + H | ⇧ ⌘ H |
When looking for text in a file or a group of files using a key binding like Ctrl + F or ⌘ F , one can filter their search.
| Action | Windows and GNU/Linux | macOS |
|---|---|---|
| Match case | Alt + C | ⌥ ⌘ C |
| Match whole word | Alt + W | ⌥ ⌘ W |
| Use regular expression | Alt + R | ⌥ ⌘ R |
Commenting
The ability to comment multiple lines of code by commenting them using a key binding surprises many new developers. VS Code offers two ways to comments—regular line-by-line comments and block comments.
In Java, commenting entire lines using line-by-line comments causes each line to explictly include the two forward slashes (//) at the front of the line. This has the added benefit of keeping commented lines visible in text editors that do not do syntax highlighting (e.g. Notepad and TextEdit), particularly because such text editors would not colour the commented lines. On the other hand, one’s Git history will be cluttered with many lines that have been commented at once.
Avoiding the cluttering of the Git history is where block commenting could come in handy. VS Code only modifies the first and the last lines of the block, so that the Git history only shows two lines being changed instead of all lines commented. Of course, the disadvantage is that when the Java file is viewed by a text editor incapable of syntax highlighting, human readers will not immediately see that entire blocks of lines have been commented.
| Action | Windows and GNU/Linux | macOS |
|---|---|---|
| Toggle line comment | Ctrl + / | ⌘ / |
| Toggle block comment | Ctrl + Shift + A | ⌥ ⇧ A |
Indentation
By the Google Java Style Guide, the tab characters are not allowed for code. However, the Tab character is still useful for controlling indentation.
| Action | Windows and GNU/Linux | macOS |
|---|---|---|
| Indent the line forwards | Tab | Tab |
| Unindent the line backwards | Shift + Tab | ⇧ Tab |
Navigation and selection within a file
Very often, beginner developers use the mouse or trackpad on their systems to perform the following actions:
- Place the cursor at a particular location in a text file, including at a location within the same line as the cursor, but horizontally far away from the cursor
- Make selections within the same line as the cursor
At the same time, such actions have been observed in beginner and junior developers:
- Repeatedly pressing Backspace (Windows and GNU/Linux) or Delete (macOS) to correct one or more characters to the left of the cursor
- Repeatedly pressing Delete (Windows and GNU/Linux) or Fn Delete (macOS) to correct one or more characters to the right of the cursor
Such actions can be easily done with solely the keyboard, taking away the need for developers to place their hands away from the keyboard for the mouse, or for repeated key presses that could be achieved by one swift maneuver.
| Action | Windows and GNU/Linux | macOS |
|---|---|---|
| Go to the previous word | Ctrl + ← | ⌥ ← |
| Go to the next word | Ctrl + → | ⌥ → |
| Go to the beginning of a line | Home | ⌘ ← |
| Go to the end of a line | End | ⌘ → |
| Go to the beginning of a file | Ctrl + Home | ⌘ ↑ |
| Go to the end of a file | Ctrl + End | ⌘ ↓ |
Some supported machines on Windows and GNU/Linux (e.g. ThinkPads) may also support using:
- Fn + ← instead of Home , and
- Fn + → instead of End .
On such machines, this can be beneficial since the Fn key is much closer to the rest of the modifier keys (e.g. Ctrl , Shift ) than the Home and End keys.
Hence, for such supported machines, pressing Fn + Ctrl + → for example places the cursor to the end of the opened file in VS Code. The right hand does not have to move to where the Home and End keys are located. Rather, the small and ring fingers of the left hand only have to move, enhancing productivity.
Connecting an Apple Mac keyboard to a Windows or GNU/Linux machine adds the above speed advantages, and further adds the following:
- Fn + ↑ instead of Page Up , and
- Fn + ↓ instead of Page Down .
Pressing the Shift key (Windows and GNU/Linux) or ⇧ key (macOS) in combination with the above keys causes VS Code to make selections instead of just moving the cursor.
The mouse still offers tricks
Using the mouse with the Alt key (Windows and GNU/Linux) or ⌥ key (macOS) adds further advantages in editing. Such tricks can feel slow at first, but the more one performs them, the more intuitive they get, and hence, the faster their workflows can become.
Adding multiple cursors (one-by-one)
Such a feature is not found in most common editors such as Notepad, TextEdit and even TextMate, and is exclusive to some of the more advanced text editors such as VS Code and Atom. Even the JetBrains series of IDEs do not support this maneuver (said series of IDEs still support multiple cursors, but the maneuvers required to make multiple cursors show up differ from that of VS Code).
In particular:
- Place your cursor in the first location in the code you intend it to be.
- Hold the Alt key (Windows and GNU/Linux) or ⌥ key (macOS) on your keyboard.
- Click on multiple points on the editor screen.
You will right away notice that multiple cursors have been planted onto the screen. When combined with the above keyboard shortcuts on navigation and selection (e.g. the Home and End keys), it becomes much easier to make huge swathes of selections on the screen.
Adding multiple cursors vertically and making “box” selections
Power users and developers using VS Code can take advantage of this maneuver when they want to add multiple cursors simultaneously without having to click several times:
- Place your cursor in the first location in the code you intend it to be.
- Hold the Shift + Alt keys (Windows and GNU/Linux) or ⌥ ⇧ keys (macOS) on your keyboard.
- Hold the mouse button or trackpad down then vertically move your hand or finger up or down, without making horizontal movements.
When done successfully, you would have created a vertical line of cursors from where you have started to where you have stopped dragging your mouse or finger on your trackpad. When combined with the above keyboard shortcuts on navigation and selection, the maneuver can be useful in a variety of situations such as clean up a CSV file or formatting lines of email addresses.
The “box” selection can be achieved by following the above maneuvers but also making horizontal movements (e.g. moving the mouse or finger on the trackpad left or right during the dragging).
Adding multiple cursors vertically using only the keyboard
Alternatively, power users and developers can add multiple cursors solely using the keyboard with the following keyboard shortcuts:
| Action | Windows | macOS | GNU/Linux |
|---|---|---|---|
| Add a cursor above the current line | Ctrl + Alt + ↑ | ⌥ ⌘ ↑ | Shift + Alt + ↑ |
| Add a cursor below the current line | Ctrl + Alt + ↓ | ⌥ ⌘ ↓ | Shift + Alt + ↓ |
On GNU/Linux, the modifier keys Shift + Alt are required instead of the Ctrl + Alt modifier keys on Windows because major desktop environments such as GNOME treat Ctrl + Alt as akin to pressing the Super key.
Navigation within a folder or project
When you have opened an entire folder in VS Code instead of just a single file, VS Code has friendly key bindings to make navigating within that folder friendlier to the power user and the developer.
The universal key binding for searching for files
Ctrl + P (Windows and GNU/Linux) or ⌘ P (macOS) is the key binding to navigate to a file regardless of its hierarchy in the project folder. This is conveniently similar to the universal key binding except that the user should take away their fingers from the Shift key (Windows and GNU/Linux) or ⇧ key (macOS) on their keyboard.
Windows users would know that Windows + E opens the Windows Explorer (Windows 10 and earlier) or File Explorer (Windows 11) on their system. Thus, Windows and GNU/Linux users alternatively get to use Ctrl + E on their keyboard instead of Ctrl + P . On macOS, ⌘ E brings up the Find tool without focusing on it, instead.
When a file has been opened in this way, VS Code opens a new tab bearing the new file. If the VS Code editor screen has been split horizontally or vertically (i.e. into multiple tab groups), VS Code places the new tab in the active tab group.
Browser-like tab navigation behaviour
Most modern browsers are configured by default to use Ctrl + Tab (Windows and GNU/Linux) or ⌃ Tab (macOS) to go to the next tab, and then requiring the combination to be pressed with the Shift (Windows and GNU/Linux) or ⇧ (macOS) modifier key to go back to the previous tab.
Unfortunately, VS Code uses these key bindings to jump to the most recently and least recently opened file instead, respectively.
To get VS Code to mimick behaviour similar to most modern web browsers, the following key bindings should work:
| Action | Windows and GNU/Linux | macOS |
|---|---|---|
| Previous tab | Ctrl + Page Up | ⌥ ⌘ ← |
| Next tab | Ctrl + Page Down | ⌥ ⌘ → |
When the user has split the editor into multiple tab groups horizontally (i.e. separate tabs are found at the left and right halves of the screen), VS Code automatically jumps to the left or right tab group depending on which tab is currently focused.
Tab groups
Sometimes, users want more than one view of the same file. For instance, if one is using a helper method in another and want to see said helper method’s signature, the user can get VS Code to show two tabs of the same file in the same editor instance.
| Action | Windows and GNU/Linux | macOS |
|---|---|---|
| Split the editor | Ctrl + \ | ⌘ \ |
Once the editor has been split into multiple tab groups, the user can navigate between them using a series of key bindings. Specifically, one applies the key binding Ctrl + K (Windows and GNU/Linux) or ⌘ K (macOS) first, then briefly letting go of the keyboard, before finally applying the second key binding to fulfil the action desired. The first key binding in this cases puts VS Code into a mode that listens for a second key binding. When this second key binding is valid, VS Code executes the overall action. Otherwise, VS Code tells the user at the bottom status bar that said command is invalid.
To illustrate this idea of executing a series of key bindings, assume that the user wants to focus the tab group to the left on a Mac:
- The user first holds the key binding ⌘ K briefly.
- The user then lets go of all keys.
- Finally, the user applies the key binding ⌘ ← to get VS Code to focus the tab group at the left of the current one.
| Action | Windows and GNU/Linux | macOS |
|---|---|---|
| Focus to the left tab group | Ctrl + K then Ctrl + ← | ⌘ K then ⌘ + ← |
| Focus to the right tab group | Ctrl + K then Ctrl + → | ⌘ K then ⌘ + → |
| Focus to the tab group above | Ctrl + K then Ctrl + ↑ | ⌘ K then ⌘ + ↑ |
| Focus to the tab group below | Ctrl + K then Ctrl + ↓ | ⌘ K then ⌘ + ↓ |
Resources
You can find more information about the VS Code key bindings here:
https://code.visualstudio.com/docs/getstarted/keybindings
There are also various extensions in the marketplace that emulates the key bindings of other systems, such as the vi text editor:
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim (GitHub)
A more complete reference sheet of VS Code key bindings can also be found from the following webpages. These are PDFs that can be printed and put up in your study desk or office:
- Windows: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
- macOS: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
- GNU/Linux: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf
More VS Code guides
Check out the other VS Code guide pages:
